AppWrite: Open Source Backend server, a non-developer's review
What I like, why I like them and what I like to see improved in the project.
Appwrite is an Open-Source Backend server that can run as a Docker container and provide you with everything you need for the backed of your application.
It is self-hosted (paid cloud hosted plans coming soon), but has a very simple and clean web UI. It supports web, mobile and flutter platforms for development
Appwrite supports multiple OAuth(Login using Github,Gitlab..etc) providers to make authentication of your application hassle free.
This will be review/suggestion blog that I am using to share my personal opinion about the project. We will be covering
- What I like
- Suggestions/ improvements that I think will make the app better
Disclaimer! I am not a developer and havent used the project for development so you have to consider me as an Open Source lover that is checking out the project.
Installation
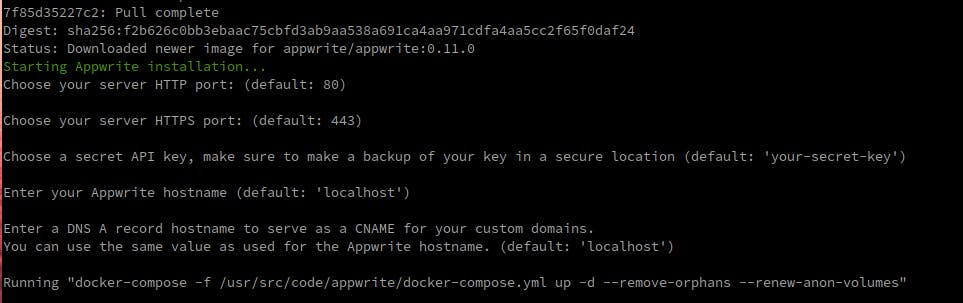
I used the "Get Started" button on the site and was able to install the project in minutes
docker run -it --rm \
--volume /var/run/docker.sock:/var/run/docker.sock \
--volume "$(pwd)"/appwrite:/usr/src/code/appwrite:rw \
--entrypoint="install" \
appwrite/appwrite:0.11.0
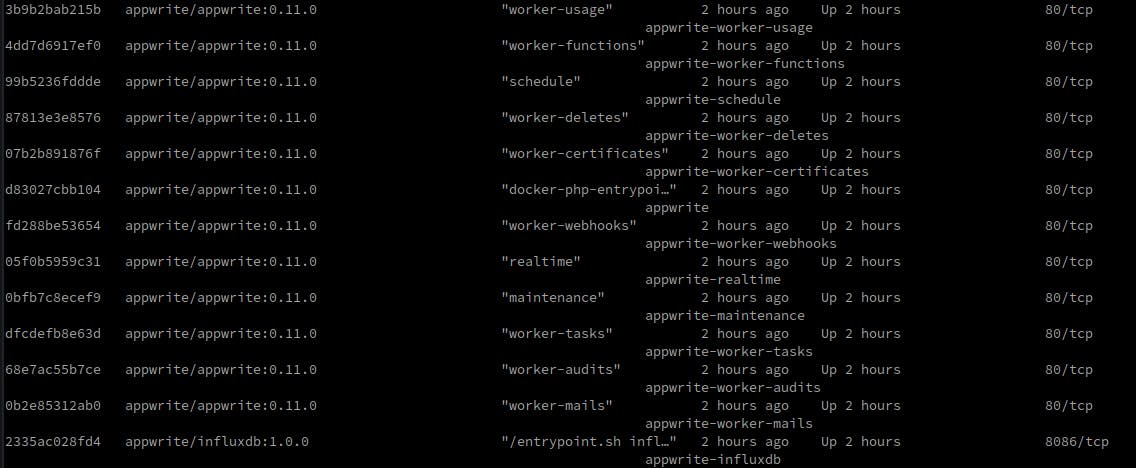
Volumes are also created to store the data. The project truly has a "Simplicity first attitude"

There was nothing for me to do during the initial setup. Everything was pre-configured to get the app up and running.
You can access the app localhost:80
User Interface
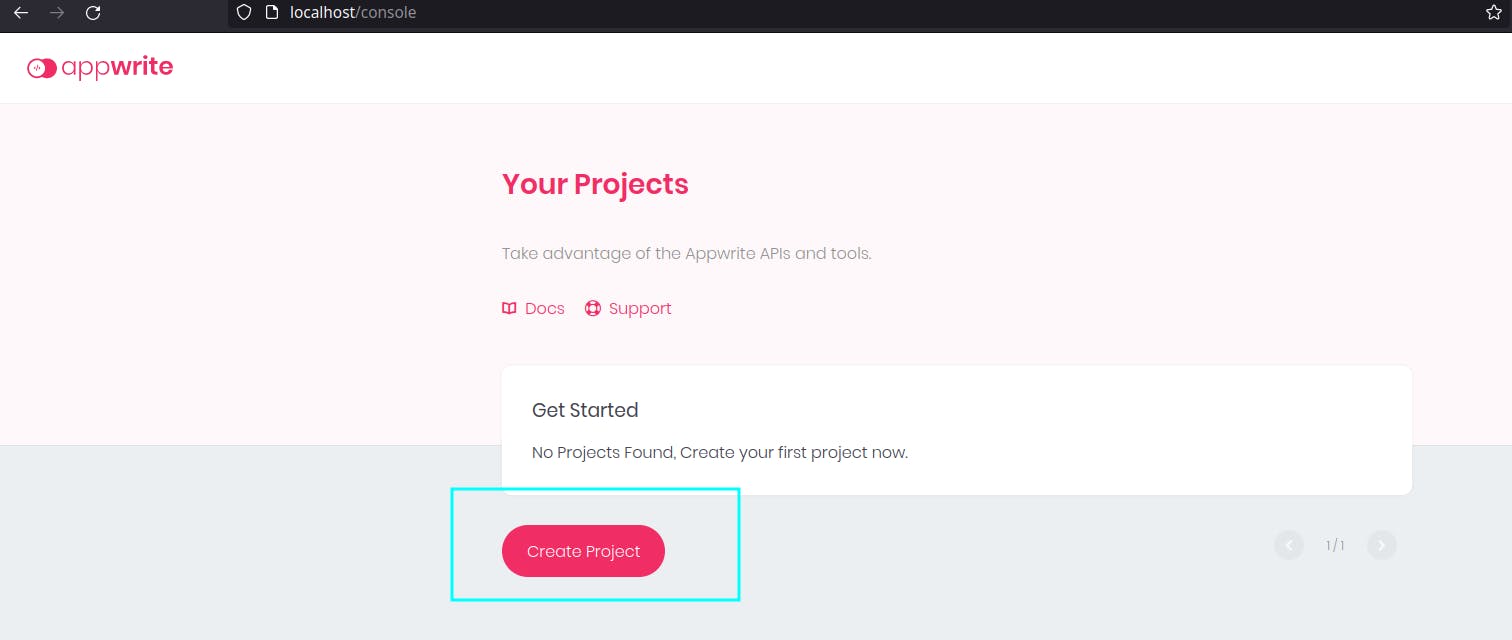
The UI is very clean and simple, I had to create an account to login and it required a Username, Email and password.
You can start right away with creating a Project. Yay!!

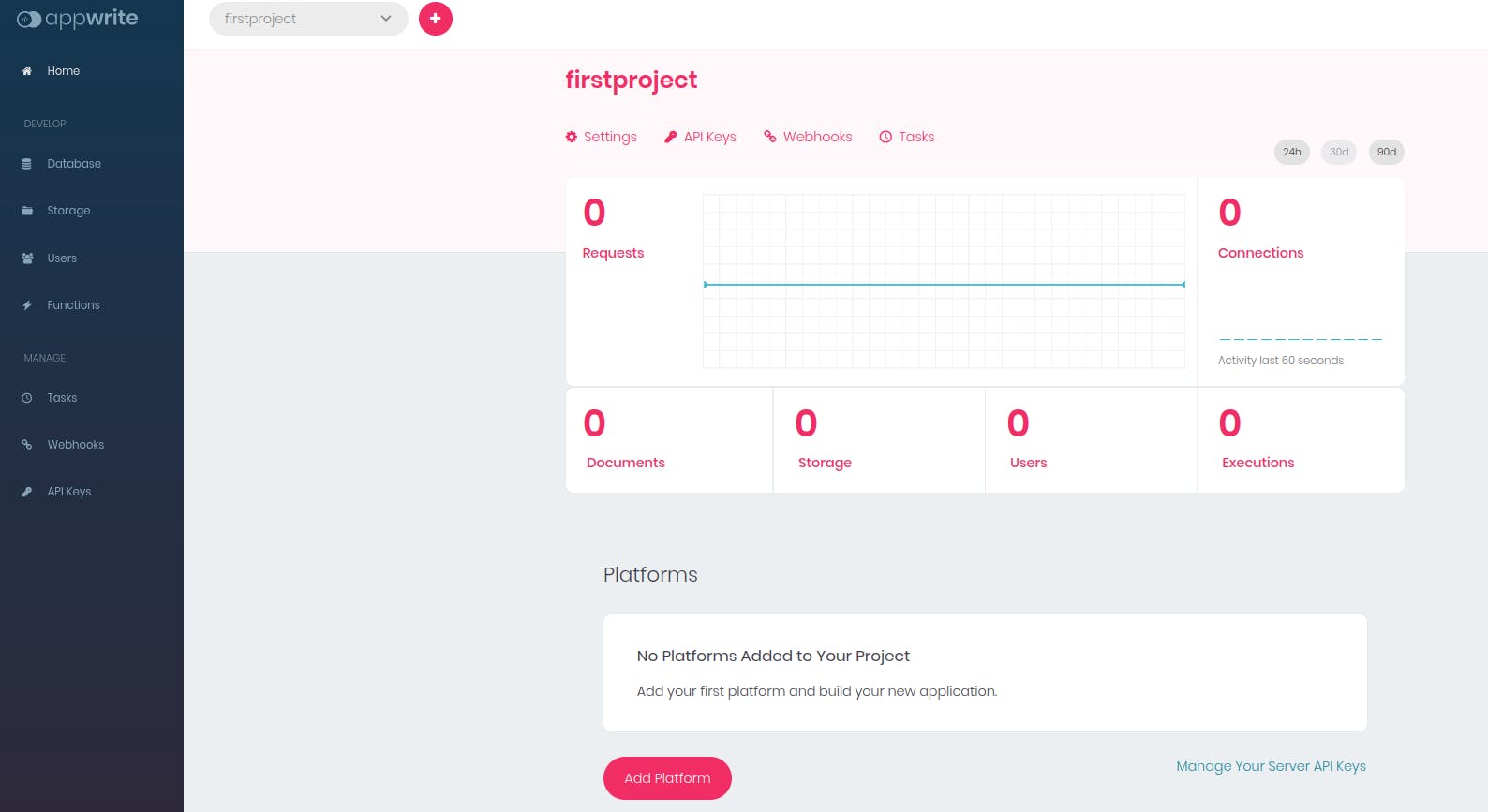
The main screen gives you a overview of everything there is. As simple as that.

Starting up the app, checking it out was very exciting. I have no complaints as a non-developer. But I do have some suggestions that I wish the team can consider and improve upon.
Suggestions
Deletion Guide:
I love how simple the installation process was, there are many images and containers that are running without me having to setup.

I forgot to take a screenshot of the Signup page, now Im not sure how to stop all the containers, what I should do to remove and reinstall etc.
If you started the project just to test and later wanted to use it from scratch you should know how to uninstall or reconfigure.
I did not forget my password...but if I did. I saw about the SMTP client setup and stuff. For me running a command to removing everything and installing again is the best option and makes me quickly get back on track.
A simple command or guide will make it easy for everyone to give the project a try and see if it is what they want.
Visual Identification:
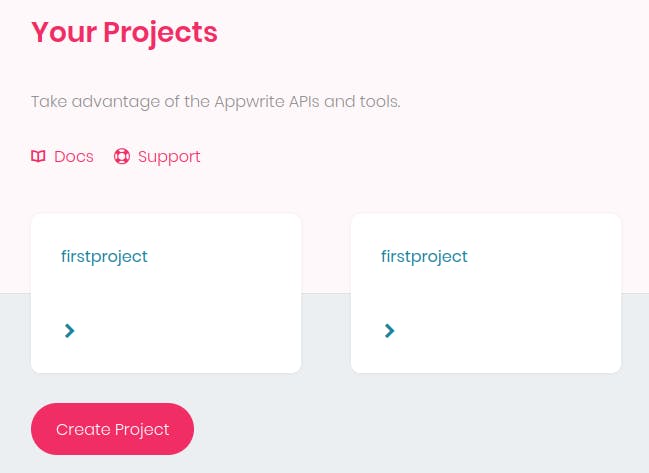
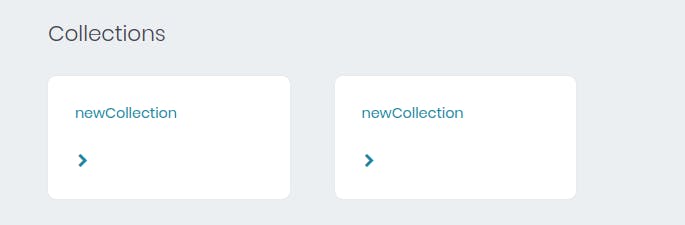
Im surprised that I was able to create Projects and collections with the same name, this for sure isnt an issue.


But there is no way for me to identify which collection is what, sure everything has a unique ID but I'm not able to see it.
It would be great to have a way to add description that describes what a project or collection is about. Showing it after I open a project/collection or below the name can be very helpful.
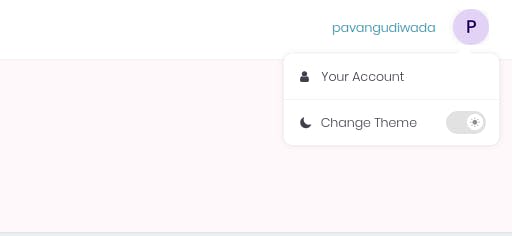
Dark theme icon:
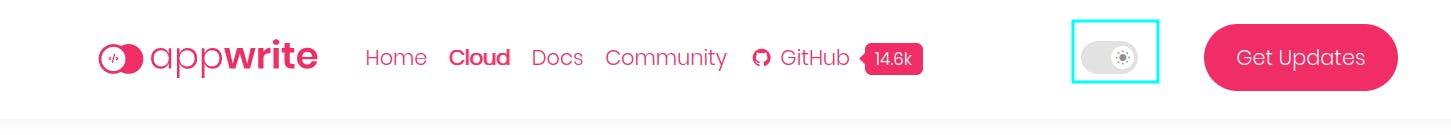
This is totally a personal opinion, but I love how the Icon to switch themes is placed on the website.

There is a lot off space in the top of the app for the icon to be placed too.
Also I will only have to make one click to check the my Account settings without the theme settings in the dropdown.

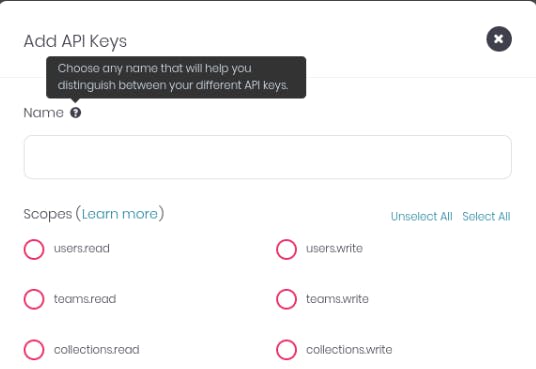
Tips and Guides:
The Documentation and tips can be placed at different places in the UI.
Something like the "?" info and "learn more" links can make it simpler instead of users having to visit the documentation always.
As shown in the picture "Add API Keys already has it" but the same for "Add Webhook" and "Add Task" will be more consistent and useful.

- And something similar added to Database, Storage, Users, Functions etc can be very useful for the users.
Thats my review of the project, I would love to be more involved in any way with the project and hope the team considers this as my way to contribute.
Thank you for reading, you can find me on Twitter or read my blogs on Hashnode and Medium